Custom Catalogue Example Template and Field Types
Below is an example of a FAIR catalogue template
{
"code": "extended-catalogue",
"name": "Extended Catalogue",
"description": "DCAT core+",
"enabled": true,
"sections": {
"first": {
"label": "DOI and keywords",
"fields": [
{
"name": "identifier",
"type": "string",
"label": "DOI",
"placeholder": "Add a Digital Object Identifier",
"validation": {
"maximum": 2000,
"format": "uri"
}
},
{
"name": "keyword",
"type": "strings",
"label": "Keywords",
"placeholder": "Add Keywords"
}
]
},
"second": {
"label": "DOI and keywords",
"fields": [
{
"name": "creator",
"type": "string",
"label": "Author",
"placeholder": "Add Author",
"validation": {
"maximum": 256
}
},
{
"name": "contactPoint",
"type": "string",
"label": "Contact Email",
"placeholder": "Add Contact Email",
"validation": {
"maximum": 320,
"format": "email"
}
},
{
"name": "publisher",
"type": "object",
"label": "Contact Email",
"validation": {
"required": true
},
"fields": [
{
"name": "name",
"type": "string",
"label": "Name",
"placeholder": "Add Contact Name",
"validation": {
"maximum": 256
}
},
{
"name": "url",
"type": "string",
"label": "Url",
"placeholder": "Add Contact Email",
"validation": {
"maximum": 320,
"format": "uri"
}
}
]
},
{
"name": "license",
"type": "string",
"label": "License",
"placeholder": "Add License",
"validation": {
"maximum": 256
}
},
{
"name": "rights",
"type": "string",
"label": "Rights",
"placeholder": "Add add a link to this dataset's Terms of use",
"validation": {
"maximum": 2000,
"format": "uri"
}
}
]
},
"third": {
"label": "DOI and keywords",
"fields": [
{
"name": "versionInfo",
"type": "string",
"label": "Version",
"placeholder": "Add Version"
},
{
"name": "language",
"type": "strings",
"label": "Languages",
"placeholder": "Add Languages"
},
{
"name": "accessRights",
"type": "string",
"label": "Version",
"placeholder": "Add access rights"
},
{
"name": "relation",
"type": "objects",
"label": "Relations",
"fields": [
{
"name": "hasVersion",
"type": "string",
"label": "Has Version",
"placeholder": "Add whether this catalogue has a version",
"validation": {
"maximum": 256
}
}
]
}
]
}
}
}
Catalogue Sections
A FAIR catalogue must have two or three sections. The example above has three: first, second and third, which will display as three columns in the FAIR UI from left to right.
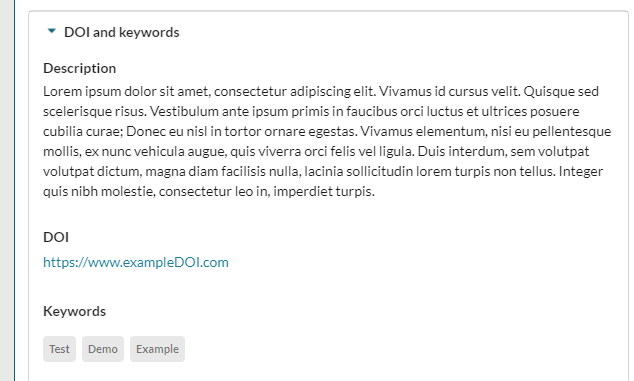
The catalogue creator must provide a label for each section. This will be displayed at the top of the section in the FAIR UI. The first section in our example above has the label 'DOI and keywords':

In addition to the section label, the creator must also add the required catalogue fields to each section. The following information can be provided for each field:
| Attribute | Description | Notes |
|---|---|---|
| name | named identifier for the field that will be carried though to a dataset catalogue | |
| type | See field types below | |
| label | The label to display to the users just above the data entry field | |
| placeholder | The placeholder text to guide the user inside the data entry field | not supported on label, object, markdown, boolean, texts and strings |
| defaultValue | The initial value when a field is not set | not supported on label, texts, strings, objects,object setting a default value of v4 on a uuid field will auto-generate a random uuid |
| validation\required | Is this field mandatory or not? | not supported on label |
| validation\minimum | What is the minimum length or value for data entry? | only supported on text, string, markdown, date. number, texts, strings and objects |
| validation\maximum | What is the maximum length or value for data entry? | only supported on text, string, markdown, date. number, texts, strings and objects |
| validation\format | email, uri or uuid validation support | only supported on string |
| validation\multiples | does the field support multiple values | only supported on list |
| options | Array of text, value pairs to present the user with a dropdown. Each item can also support an optional description. Only the value is stored against the request | only supported on list and strings |
| summary | Array of field names to summarise objects | only supported on objects |
| fields | Array of fields as above that define a single or list of sub structures. | only supported on object and objects. Only supports 1 level of nesting so cannot have[object , objects] below it |
Supported field types
The following field types are supported in FAIR catalogue templates:
Boolean:
{
"name": "check",
"type": "boolean",
"label": "Checked",
"defaultValue": true,
"validation": {
"required": true
}
}
Presents as a toggle in the catalogue UI.
Date:
{
"name": "date_field_1",
"type": "date",
"label": "Birthday",
"placeholder": "Confirm your age",
"defaultValue": "21/June/1985",
"validation": {
"required": true,
"maximum": "yesterday"
}
}
The minimum , maximum and defaultValue fields can be yesterday, today, tomorrow or an absolute date such as 20/May/2030.
Label:
{
"name": "label_1",
"type": "label",
"label": "Check [here](www.aridhia.com) before proceeding"
}
Rendered markdown can be used to guide users by providing information. Supports basic formatting and links.
Link:
{
"name": "citation",
"type": "link",
"label": "Citation",
"text": {
"label": "Name",
"defaultValue": "link",
"placeholder": "Enter the display name",
"validation": {
"minimum": 1,
"maximum": 120,
"required": true
}
},
"link": {
"label": "Url",
"defaultValue": "https://aridhia.com",
"placeholder": "Enter the link",
"validation": {
"minimum": 1,
"maximum": 120,
"required": true
}
},
"target": {
"label": "Target",
"defaultValue": "_blank",
"placeholder": "Enter the target",
"validation": {
"minimum": 1,
"maximum": 120,
"required": true
}
},
"validation": {
"required": true
}
}
Thelabel is displayed in the UI to standard users, linkis the link users will be directed to, and target determines if the link should open in the existing tab or a new one. A default value of _blank for target will force the link to open in a new tab.
Links:
{
"name": "citations",
"type": "links",
"label": "Citations",
"text": {
"label": "Name",
"defaultValue": "link",
"placeholder": "Enter the display name",
"validation": {
"minimum": 1,
"maximum": 120,
"required": true
}
},
"link": {
"label": "Url",
"defaultValue": "https://aridhia.com",
"placeholder": "Enter the link",
"validation": {
"minimum": 1,
"maximum": 120,
"required": true
}
},
"target": {
"label": "Target",
"defaultValue": "_blank",
"placeholder": "Enter the target",
"validation": {
"minimum": 1,
"maximum": 120,
"required": true
}
},
"validation": {
"required": true,
"minimum": 1,
"maximum": 2
}
}
Allows the catalogue owner to create an object with multiple links.
List:
{
"name": "sector",
"type": "list",
"label": "Sector",
"placeholder": "The Sector the data is for",
"validation": {
"required": false,
"multiple": false
},
"options": [
{ "text": "Pharma", "description": "Pharmaceutical", "value": "1" },
{ "text": "Academia", "description": "", "value": "2" },
{ "text": "Non-profit", "description": "", "value": "3" },
{ "text": "SME", "description": "", "value": "4" },
{ "text": "Other", "description": "", "value": "5" }
]
}
Presents as a drop down when the catalogue is in edit mode. If multiple is set to true the user editing the catalogue will be able to select multiple options from the list.
Markdown:
{
"name": "md_field_1",
"type": "markdown",
"label": "Purpose",
"defaultValue": "**bold** *italics*",
"validation": {
"required": true,
"minimum": 200,
"maximum": 4096
}
}
Creates a field for multi-line text entry which supports formatting and links.
Number:
{
"name": "team_size",
"type": "number",
"label": "Team Size",
"defaultValue": 10,
"validation": {
"required": true,
"minimum": 1,
"maximum": 10
}
}
Creates a field for numeric input.
Object:
{
"name": "record",
"type": "object",
"label": "Record",
"validation": {
"required": true
},
"fields": [
{
"name": "title",
"type": "list",
"label": "Title",
"placeholder": "Your title",
"validation": {
"required": false
},
"options": [
{
"text": "Mr",
"description": "Mister",
"value": "1"
},
{
"text": "Mrs",
"description": "",
"value": "2"
}
]
},
{
"name": "mailing",
"type": "boolean",
"label": "I want to be emailed",
"validation": {
"required": true
}
},
{
"name": "information",
"type": "label",
"label": "**This will help you**"
},
{
"name": "interests",
"type": "strings",
"label": "Interests",
"placeholder": "Add Interests",
"validation": {
"required": true,
"minimum": 3,
"maximum": 3
}
},
{
"name": "age",
"type": "number",
"label": "Age",
"defaultValue": 10,
"validation": {
"required": true,
"minimum": 1,
"maximum": 120
}
}
]
}
Allows a set of associated fields to be grouped together in the UI. This excludes object and objects which cannot be grouped under another object.
Objects:
{
"name": "custom",
"type": "objects",
"label": "Custom",
"summary": ["value"]
"placeholder": "Add a custom value"
"fields": [
{
"name": "key",
"type": "string",
"label": "Key",
"placeholder": "Custom key",
"validation": {
"required": true,
"maximum": 256
}
},
{
"name": "value",
"type": "string",
"label": "Value",
"placeholder": "Add a custom value",
"validation": {
"required": true,
"maximum": 320
}
}
]
}
Allows users to create an array of objects. The example shown here could be used to support key, value pairs. The placeholder should be used to give the user details on adding objects to the array.
The summary field gives control over which fields are shown in the dataset tab table, label fields will be ignored. If not supplied then the first two applicable fields will be shown (excluding labels). Please ensure that at least one field is mandatory, otherwise FAIR will allow you to create blank objects.
String:
{
"name": "string_field_1",
"type": "string",
"label": "Project name",
"placeholder": "What is the name of the project?",
"defaultValue": "My project",
"validation": {
"required": true,
"minimum": 2,
"maximum": 256,
"format": "email"
}
}
Creates a single line text field.
Strings
{
"name": "interests",
"type": "strings",
"label": "Interests",
"placeholder": "Add Interests",
"validation": {
"required": true,
"minimum": 3,
"maximum": 3
},
"options": [
"Swimming",
"Golf",
"Running"
]
}
Creates a multi-option drop down in the UI. The options field is optional. When set to true users will be presented with options, but will also be able to create their own entries.
Text:
{
"name": "text_field_1",
"type": "text",
"label": "Address",
"placeholder": "Enter the main contact address for the project",
"defaultValue": "Department X, UMN Square",
"validation": {
"required": true,
"minimum": 20,
"maximum": 4096
}
}
Creates a multi-line text entry field.
