Customising your Workspace
As a Workspaces user with the Standard User, Manager, or Workspace Administrator role, you can collaborate with your colleagues to customise the homepage of your workspace in order to tailor it to your team's needs. This only requires some basic HTML skills.
Workspace Administrators and Managers are also allowed to change the workspace description.
Creating a custom homepage for a workspace
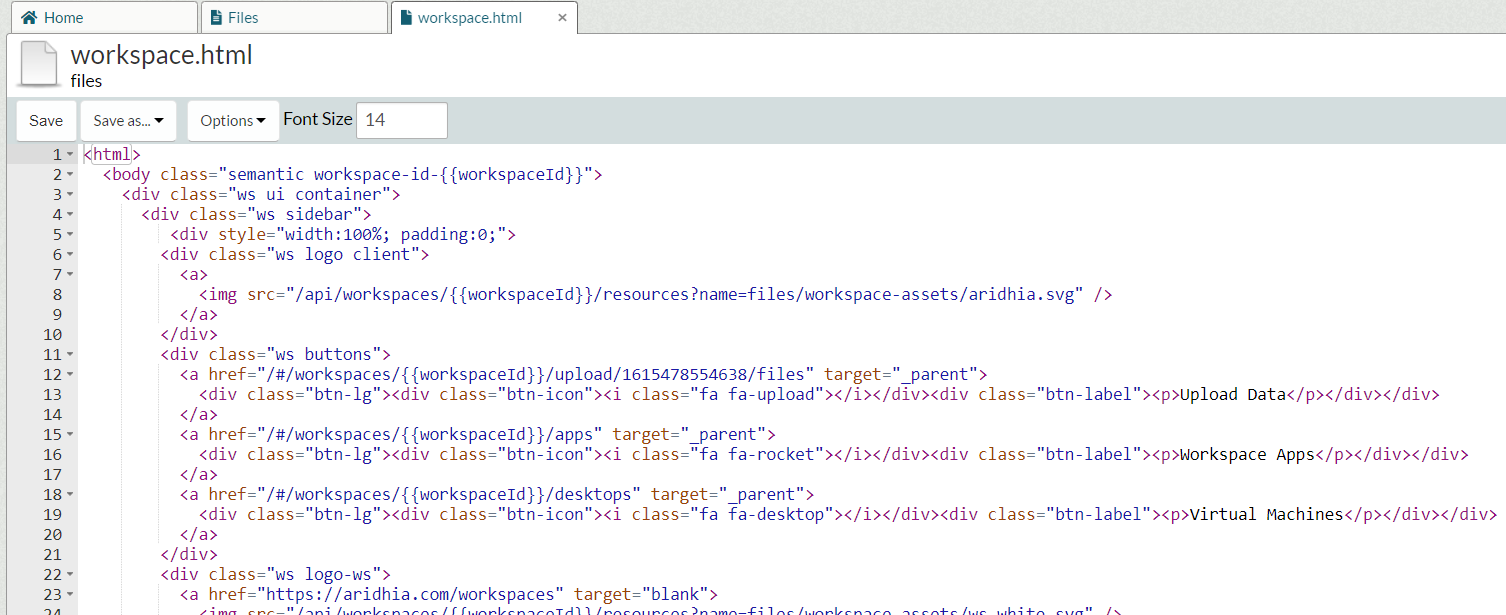
To replace the default homepage for a custom homepage in a workspace, download this HTML template, unzip it and upload the workspace.html file to your Files folder. Now you should be able to edit and add your project description, images, and useful links. The template has default workspace styling applied, it also includes some examples on how to structure your text, add images and links.
In the workspace.html file, you can also write HTML code as you would for a regular web page. Please note that the following restrictions apply:
- You cannot include any scripting language such as JavaScript or VBScript. This will be automatically removed from the HTML when the custom homepage is displayed in the workspace.
- You cannot include any iframes, including embedded YouTube videos.
- You cannot include content from other files, such as CSS stylesheets. Any styling must be included within the HTML file, i.e. using the style tag.
- For your homepage to display properly on all browsers, you should only include content which is stored within your workspace: do not add pictures that are not stored in the Files folder.
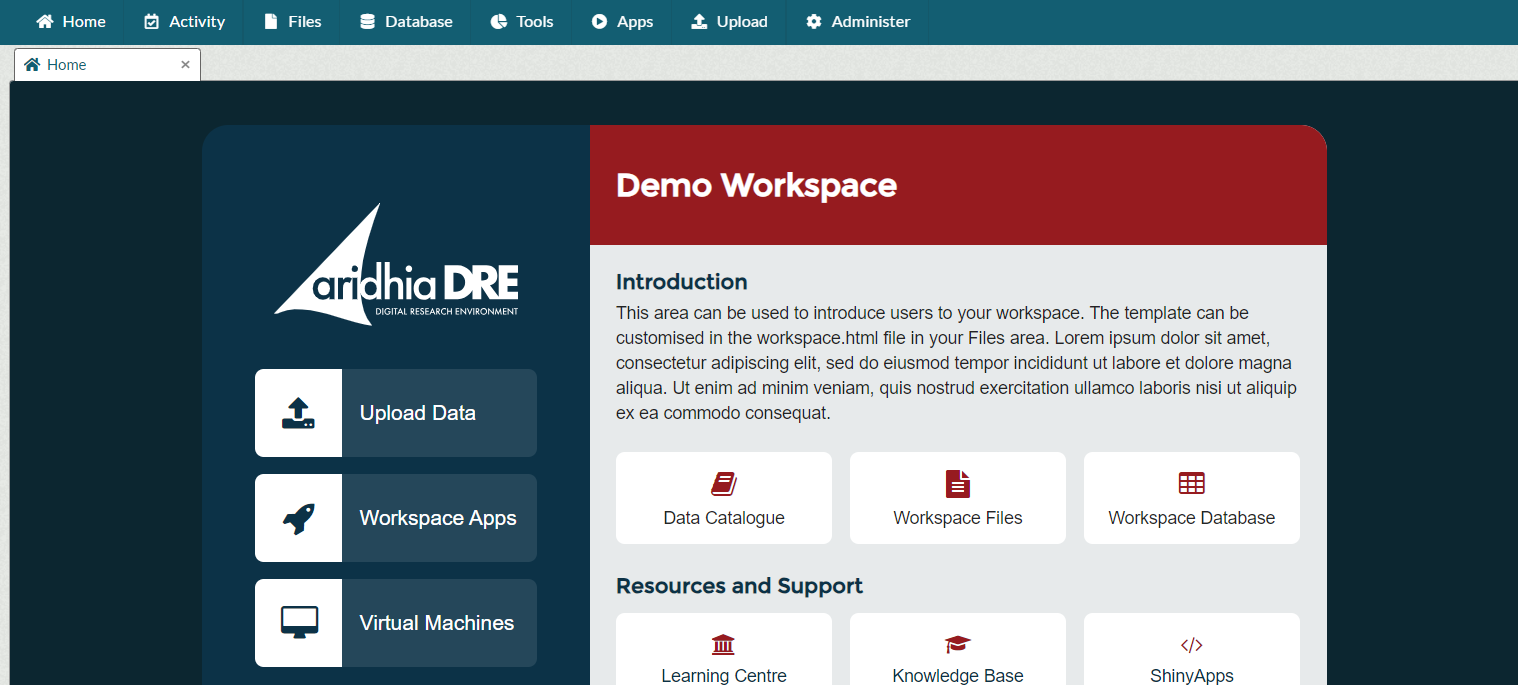
Once you have finished writing your HTML code, save the file. If you refresh your browser window, you should see a new tab appear with a Home icon. Inside this tab, you should see your workspace.html file rendered as a web page.
Changing workspace description
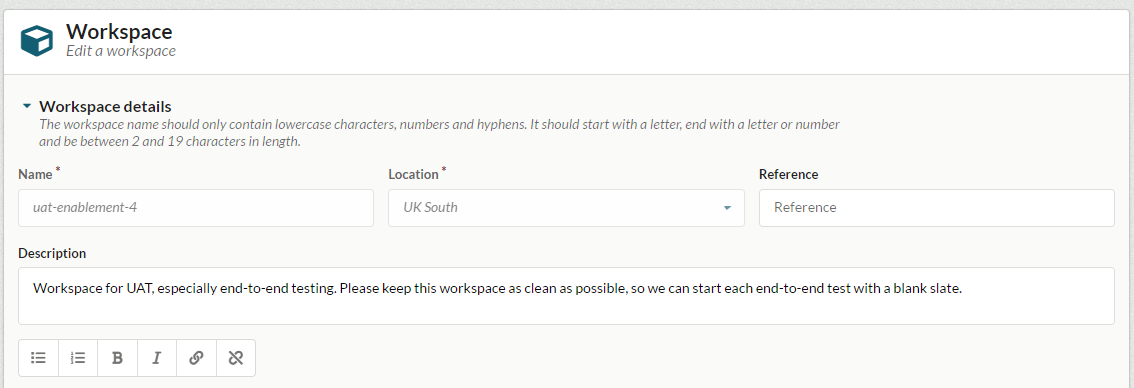
Note, that you need Workspace Administrator or Manager privileges to edit a workspace description. In the workspace that you are administering, navigate to the Administer dropdown, and click on Edit workspace.
This should open the Edit workspace screen, where you can edit the workspace description. At the bottom left of the text box, you have the option to use text formatting tools to make the text bold or italic, turn on automatic bullets or numbering, and create a hyperlink.
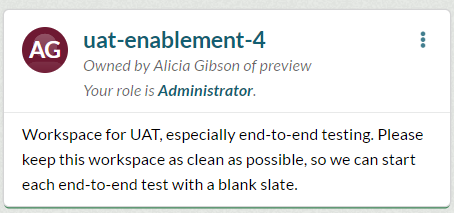
Once you are done editing the workspace description, click Update workspace. The workspace description now should be updated and visible in the workspaces list.